Color
Bring a little life to the party
Color
Read pages 247 - 256 (HTML & CSS Design and Build Websites)
Activity
Here you can test out what you read, and achieve badges.
Activity Instructions

Read the content referenced at the top of this page before completing this activity.
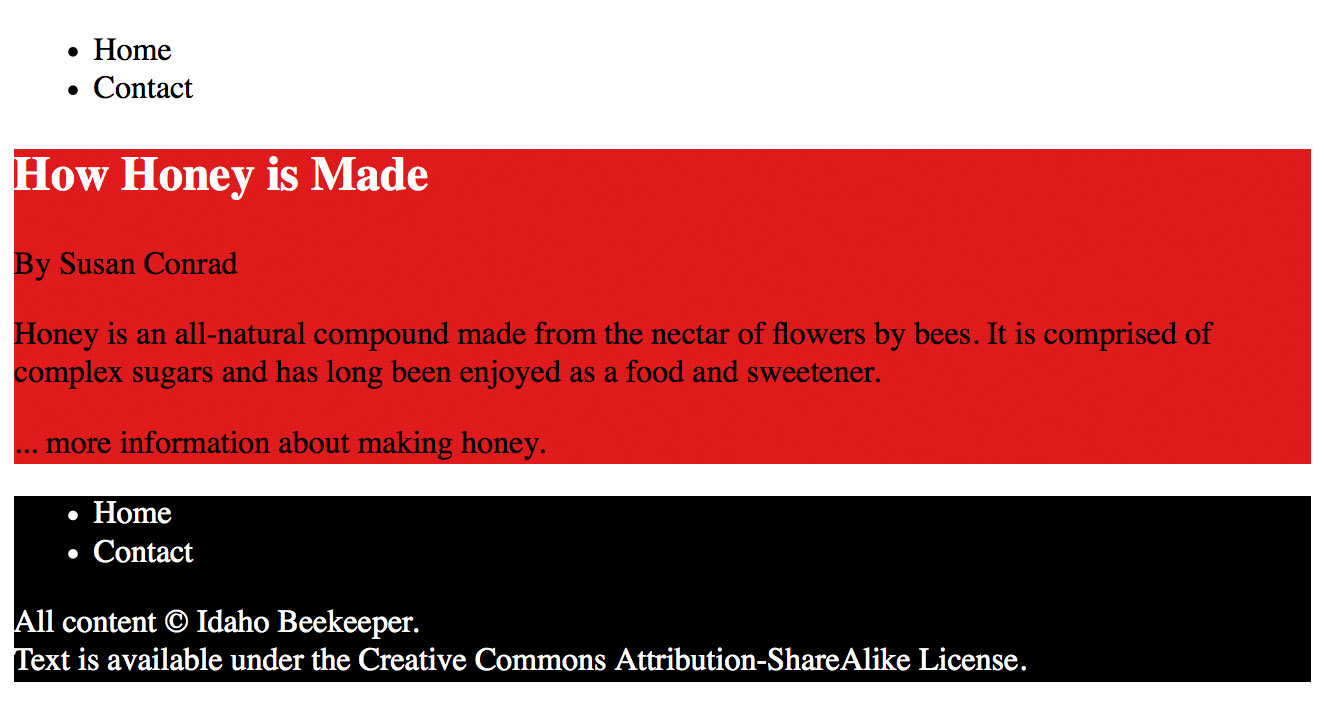
The goal of this activity is to insert the correct CSS color information to make the playground output look like this screenshot.
- The CSS selectors are provided in this activity, the only thing you need to add is the text and background color information.
- Using an rgba color code, make the background of the article red.
- Using a hex color code, make the h2 tags white.
- Using font color names, make the footer black with white text.
